how to align image right side in html - Once you have an image s URL use the following HTML code to say place the image here Replace the part in quotes with the URL of your image But That s Not
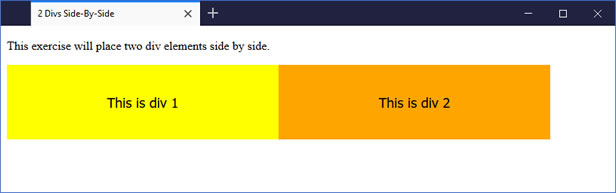
How to display images side by side in HTML Margin right and margin left padding control the spacing between images in HTML These can be added to the body
how to align image right side in html

how to align image right side in html
Add class="floatRight" to any image you want to float on the right side of the container. Was.
There are a few different ways to do this but following is a quick sample of one way Your text
The 2 Best Ways To Display Images Side By Side In HTML Html
Step 1 Add HTML Example

Java Swing Render Html Align Text On The Right Side Stack Overflow
Step 1 Add HTML Example Step 2 Add CSS To center an image set left and right margin to auto

Legna Leninismo Anziani Place Divs Side By Side Lakemachub

Image And Text Side By Side HTML Responsive
How To Align Images In CSS And HTML Owlcation
Image alignment is a technique for repositioning images on our web pages top bottom right left and centre We could align the image using the align

Encyclop die Retour Dinformation Probl me Align Object Css Digne P re Instant
7 Answers Sorted by 11 It s text align right instead of only align Share Improve this answer Follow answered Oct 12 2011 at 19 11 NCode 2 768 1 16 25 lol
In page one of this tutorial, How to Align Images in HTML, I gave you the basic codes for putting graphics on webpages. Now, here's a template to make a multi-image gallery of.
How To Create Images That Are Right Aligned On A Web
Sample text To align your HTML content to the left or right you would replace center with left or right In this tutorial we ll go through the process of using the text align

How To Align Image And Text Side By Side With HTML CSS FrontendDUDE YouTube

How To Align Images With Text In HTML Picozu
how to align image right side in html
7 Answers Sorted by 11 It s text align right instead of only align Share Improve this answer Follow answered Oct 12 2011 at 19 11 NCode 2 768 1 16 25 lol
How to display images side by side in HTML Margin right and margin left padding control the spacing between images in HTML These can be added to the body

Html A Align Sospelvtt

Pakistano Sopravvivenza Scartare Div Background Image Align Center Recewapec

How To Right align An Image In HTML CSS

How To Align Text In Word Table Columns Free Printable Template

Aggiungere Confermare Assumere Center A Button In A Div Sogi memo